اهمیت طراحی ریسپانسیو (واکنشگرا) برای وبسایت
زمان مطالعه: ۷ دقیقه


- طراحی ریسپانسیو چیست؟
- مزیتهای طراحی وبسایت ریسپانسیو
- 1. صرفه جویی در هزینه و زمان
- 2. افزایش رتبه سایت در گوگل (SEO)
- 3. جلوگیری از محتوا تکراری (duplicate content)
- 4. ترافیک بیشتر در نتیجه فروش بیشتر
- چطور بفهمیم وبسایتمان ریسپانسیو (واکنش گرا) است
- سخن پایانی
کاربران از دستگاههای مختلفی مانند گوشیهای هوشمند، تبلتها و دسکتاپها برای دسترسی به وبسایتها استفاده میکنند. طراحی وب واکنشگرا (Responsive Web Design) به معنای ایجاد وبسایتهایی است که بهطور خودکار با اندازه صفحهنمایش دستگاه کاربر سازگار میشوند.
این نوع طراحی با استفاده از گریدهای انعطافپذیر، تصاویر قابل تنظیم و کوئریهای رسانهای CSS، تجربه کاربری بهتری را فراهم میکند و از نیاز به پیمایش افقی یا بزرگنمایی جلوگیری میکند. در این مقاله، ابتدا به تعریف طراحی وب واکنشگرا میپردازیم، سپس اهمیت آن را در بهبود تجربه کاربری و سئو بررسی میکنیم و در نهایت، نکات کلیدی برای پیادهسازی این نوع طراحی را ارائه میدهیم.
برای اینکه بدانید طراحی سایت ریسپانسیو (responsive) چیست؟ و چه مزیتهایی دارد در ادامه همراه پلتفرم غرفهچی بمانید.
#طراحی ریسپانسیو چیست؟
بهطورکلی طراحی ریسپانسیو (واکنشگرا) به معنای نمایش صفحات وب در همهی دستگاهها بهصورت استاندارد است که کاربر نیاز به زوم کردن و یا اسکرول افقی را نداشته باشد.
به عبارتی دیگر یعنی اندازه صفحات وب باتوجه به اندازه دستگاه کاربر تغییر کند و ظاهر سایت در تمام دستگاههای مورد استفادهی کاربران متناسب باشد، تا کاربر هنگام کارکردن با وبسایت احساس خوشایند و راحتی داشته باشد.
در طراحی ریسپانسیو، از تکنیکهای CSS مانند media queries استفاده میشود تا وبسایت به طور خودکار به ابعاد صفحه نمایش کاربر و ویژگیهای دستگاه واکنش نشان دهد. به عنوان مثال، یک وبسایت ریسپانسیو ممکن است اجازه دهد که منوی ناوبری به صورت منوی کشویی نمایش داده شود در حالی که در دستگاههای بزرگتر، منو به صورت عمودی و باز شده نمایش داده شود.
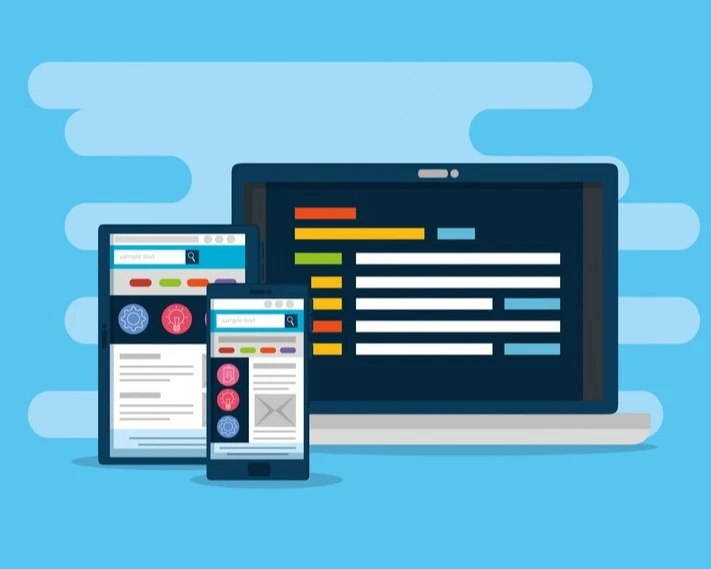
به تصاویر زیر توجه کنید:

تصویر سمت چپ نمونه یک طراحی غیر ریسپانسیو است، کاربر وقتی با موبایل وارد این وبسایت میشود مجبور به زوم کردن است تا تصاویر، دکمهها، متنها و… را بتواند ببیند؛ اما در تصویر سمت راست نمونه یک وبسایت ریسپانسیو (واکنشگرا) را مشاهده میکنید کاربر در نگاه اول بهراحتی میتواند متنها، دکمهها، منو و سایر موارد را بهراحتی مشاهده کرده و تجربه کاربری بهتری داشته باشد.
#مزیتهای طراحی وبسایت ریسپانسیو
بدون شک در عصر فناوری و تکنولوژی امروز توجه به داشتن وبسایت ریسپانسیو (واکنشگرا) بسیار حائز اهمیت است. عدم توجه به این موضوع باعث میشود؛ از بسیاری از رقیبان خود عقب بمانید.
هدف اصلی طراحی ریسپانسیو، ارائه یک رابط کاربری و تجربه کاربری ساده، انعطافپذیر و قابل استفاده برای همه افراد برای دسترسی به وبسایت است. این رویکرد کمک میکند تا وبسایت شما در هر نوع دستگاهی که کاربران از آن استفاده میکنند، به طور بهینه نمایش داده شود، که این موجب افزایش مشتریان و کاربران وبسایت شما میشود.
در ادامه با ما همراه باشید تا متوجه اهمیت و مزیتهای طراحی وبسایت ریسپانسیو شوید.
#1. صرفه جویی در هزینه و زمان
هزینه و زمان همیشه دو اصل مهم برای ما بوده و هست. در گذشته برای نمایش وبسایت در گوشیهای موبایل دو نسخه از وبسایت طراحی میشد، یکی مناسب برای نمایش در دسکتاپ و دیگری مناسب در گوشیهای موبایل که باعث میشد صاحب وبسایت هزینهی جداگانهای برای طراحی وبسایت در گوشیهای موبایل را بدهد؛ ولی با استفاده از طراحی واکنشگرا (ریسپانسیو)، با طراحی یک قالب واکنشگرا صفحات وب در همهی دستگاهها با سایزهای مختلف بهخوبی نمایش داده میشود؛ بنابراین علاوه بر زمان در هزینهها نیز صرفهجویی میشود.

#2. افزایش رتبه سایت در گوگل (SEO)
یکی از راههای جذب مخاطب، افزایش رتبه سایت (سئو) در گوگل است. همواره راحتی و تجربه خوب کاربران برای گوگل مورد اهمیت بوده پس گوگل به وبسایتهایی که برای راحتی کاربران خود ارزش قائل بوده و وبسایت ریسپانسیو دارند اهمیت بیشتری داده و در نتایج اولیهی سرچ نمایش میدهد و همچنین برای کسانی که با موبایل سرچ میکنند وبسایتهای ریسپانسیو اولویت بیشتری برای نمایش در نتایج سرچ دارند.
#3. جلوگیری از محتوا تکراری (duplicate content)
در صورتی که وبسایت شما دارای دو نسخه، یکی برای موبایل ویکی برای دسکتاپ باشد، هر دو وبسایت مطالبشان یکی است. گوگل بعد از مدتی که وبسایت شما را ایندکس میکند، در واقع با دو وبسایت با یک مطلب روبرو میشود که این همان محتوای تکراری یا duplicate content است و برای سئو وبسایت یک ویژگی منفی بهحساب میآید و رتبه وبسایت شما را پایین میآورد برای جلوگیری از این مشکل باید یک وبسایت با قالب ریسپانسیو داشت که در تمام دستگاهها با اندازههای استاندارد نمایش داده شود.
#4. ترافیک بیشتر در نتیجه فروش بیشتر
همانطور که گفته شد بیش از 95 درصد کاربران اینترنت از موبایل استفاده میکنند، اگر وبسایت شما واکنشگرا نبوده و در گوشیهای موبایل به خوبی نمایش داده نشود شما بیش از 95 درصد مخاطبانتان از دست داده و آنها را به سمت رقیبان خود هدایت میکنید. درصورتی که نمیخواهید بسیاری از مشتریان خود را از دست دهید حتما به طراحی وبسایت ریسپانسیو توجه داشته باشید.

#چطور بفهمیم وبسایتمان ریسپانسیو (واکنش گرا) است
حال که متوجه اهمیت طراحی وبسایت ریسپانسیو شدهایم، بهعنوان صاحب وبسایت باید متوجه شویم که آیا وبسایت ما طراحی واکنشگرا دارد یا خیر؟ برای متوجهشدن این موضوع چند راهحل ساده و کاربردی وجود دارد:
#دو راه کار ساده، بدون استفاده از ابزار
#1. بررسی در دستگاههای مختلف
یکی از راههای تستکردن وبسایت ریسپانسیو، این است که وبسایت خود را در کامپیوتر یا لپتاپ باز کرده و صفحه را از حالت تمام صفحه خارج میکنیم و بهآرامی عرض صفحه را کم کرده و در حالتهای مختلف وبسایت را ارزیابی میکنیم. باید همهی المانها از جمله متنها، دکمهها و… بهراحتی قابلمشاهده باشد و نیاز به زوم و یا اسکرول افقی در صفحه ندارد.
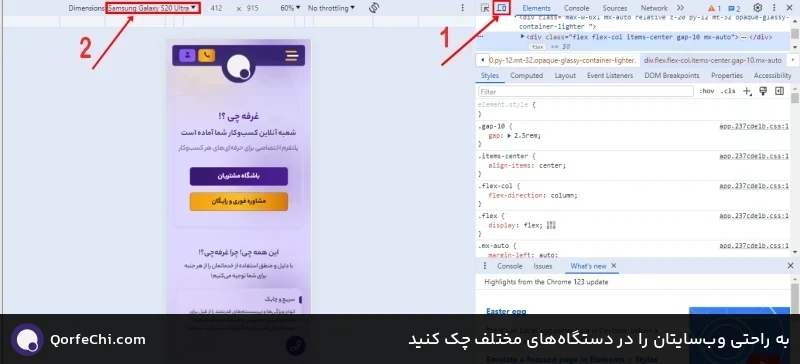
#2. استفاده از گزینه "Inspect" در مرورگرهای وب
راه دیگر برای تستکردن سایت استفاده از chrome inspect است. برای استفاده از این قابلیت گوگل کروم لازم است که در هر جایی از صفحه راست کلیک کرده و گزینه inspect را انتخاب کنید، سپس با زدن کلیدهای ترکیبی Ctrl+shift+M میتوانید در صفحه باز شده، دستگاههای مختلف را انتخاب کنید و وبسایت خود را در دستگاههای مختلف مورد بررسی قرار دهید.

برای مثال درصورتیکه گوشی Samsung galaxy s20 را انتخاب کنید، سایز صفحه دقیقا بهاندازه صفحه نمایشگر گوشی Samsung galaxy s20 نمایش داده میشود و میتوان به همین صورت در دستگاههای مختلف واکنشگرا بودن وبسایت را بررسی کرد.
#چند راهکار ساده، با استفاده از ابزار
#1. استفاده از ابزارهای تست ریسپانسیو
به عنوان مثال استفاده از سرویس های آنلاین، Google Chrome DevTools که دارای ابزارهایی برای شبیهسازی دستگاههای مختلف است.
#2. بررسی کد منبع (Source Code) صفحه
با بررسی کد منبع صفحه وبسایت، میتوانید بررسی کنید که آیا از تکنیکهای ریسپانسیویی مانند media queries در CSS استفاده شده است یا خیر.
#3. استفاده از ابزارهای آنالیتیک
ابزارهای آنالیتیک مانند Google Analytics میتوانند به شما اطلاعاتی در مورد دستگاههایی که با آنها کاربران به وبسایت شما دسترسی پیدا میکنند، ارائه دهند. این اطلاعات میتواند به شما کمک کند تا بفهمید که آیا وبسایت شما به درستی در انواع دستگاهها نمایش داده میشود یا خیر.
با این روشها، میتوانید به راحتی اطمینان حاصل کنید که وبسایت شما ریسپانسیو است و بهدرستی در انواع دستگاهها نمایش داده میشود.
#سخن پایانی
طراحی وبسایت ریسپانسیو، یکی از ویژگیهای وبسایت موفق است و داشتن یک وبسایت ریسپانسیو باعث میشود از سایر رقیبان خود که به این اصل مهم توجهی ندارند پیشی بگیرید. همانطور که اشاره شد طراحی ریسپانسیو وبسایت، باعث تجربه کاربری بهتر میشود که یکی از عوامل افزایش ترافیک وبسایت و در نتیجه افزایش فروش است و روی سئو وبسایت نیز بسیار تأثیرگذار است پس نمیتوان از این اصل مهم چشمپوشی کرد.
دیدگاهها
طراحی ریسپانسیو یا همون واکش گرا روی سرعت سایت هم تاثیر داره؟ یعنی بارگذاری سایت رو سریع تر میکنه؟
طراحی واکنشگرا با بهینهسازی منابع و کاهش نیاز به بارگذاری نسخههای مختلف، میتونه سرعت بارگذاری سایت رو بهتر کنه.
پاسخ دهید
واقعا مقاله مفیدی بود!
بعضی از کانال ها رو نمیدونستم که انقدر تأثیر گذار باشن، مخصوصا ایمیل مارکتینگ. میتونید بگید چطور میشه نرخ باز شدن ایمیل ها رو بیشتر کرد؟
ممنون از شما 🌸
برای افزایش نرخ باز شدن ایمیلها، میتونید روی عنوان جذاب، زمانبندی مناسب ارسال و شخصیسازی محتوا تمرکز کنید. این سه عامل معمولا تاثیر زیادی دارن.
پاسخ دهید