ترفندهای کاربردی طراحی گرافیک برای مبتدیان
زمان مطالعه: ۱۶ دقیقه


- اصول طلایی طراحی گرافیک: پایه و اساس کار شما
- ترفند سادگی، کلید زیبایی (Keep It Simple)
- ترفند قدرت رنگها: انتخاب پالت مناسب
- ترفند هنر استفاده از فونتها: اعتدال و سلسله مراتب بصری
- ترفند فضای سفید: دوست نامرئی شما
- ابعاد و فرمتها: طراحی برای هر پلتفرم
- سایر ترفندهای کلیدی طراحی
- مبانی رنگ و تایپوگرافی: عمیقتر شوید
- تایپوگرافی: فراتر از انتخاب فونت(Typography)
- منابع رایگان برای الهام و محتوا
- مسیر یادگیری و توسعه مهارتها: چگونه یک طراح بهتر شویم؟
- دریافت بازخورد و شبکهسازی
- نتیجهگیری: صدسال طراحی
ابتدا با این سوال شروع کنیم که چرا طراحی گرافیک مهم است؟ از نگاه امروزی، توانایی ایجاد محتوای بصری جذاب و مؤثر بیش از هر زمان دیگری اهمیت دارد. چه برای بازاریابی یک کسبوکار کوچک، چه برای پروژههای شخصی یا حتی شروع یک مسیر شغلی جدید، طراحی گرافیک مهارتی ارزشمند به شمار میرود.
این مهارت دیگر محدود به طراحان حرفهای نیست؛ بلکه با وجود برنامهها و منابع رایگان هر کسی میتواند تا جایی که علاقهاش اجازه میدهد تا حدی کار خود را جلو ببرد. این گسترش دسترسی، زمینهای را فراهم آورده که افراد بدون آموزش رسمی یا بودجههای کلان نیز میتوانند به دنیای طراحی وارد شوند و محتوای خود را تولید کنند.
#اصول طلایی طراحی گرافیک: پایه و اساس کار شما
طراحی گرافیک مؤثر بر مجموعهای از اصول بنیادین استوار است که درک و بهکارگیری آنها برای هر مبتدی حیاتی است. این اصول به سازماندهی عناصر بصری کمک میکنند تا پیام به وضوح و جذابیت منتقل شود.
# ترفند سادگی، کلید زیبایی (Keep It Simple)
اولین و شاید مهمترین قانون در طراحی، سادگی است. نیازی به پیچیدهکردن طرحها و افزودن جزئیات بیمورد نیست. تمرکز اصلی بر انتقال مؤثر پیام است. طرحهای شلوغ و پر از عناصر اضافی اغلب درک پیام اصلی را دشوار میکنند و میتوانند مخاطب را سردرگم سازند. رویکرد مینیمالیستی که بر حذف هرگونه عنصر غیرضروری تأکید دارد، غالباً بهترین نتیجه را به همراه دارد و به طرح ظاهری حرفهای و سازمانیافته میبخشد.
# ترفند قدرت رنگها: انتخاب پالت مناسب
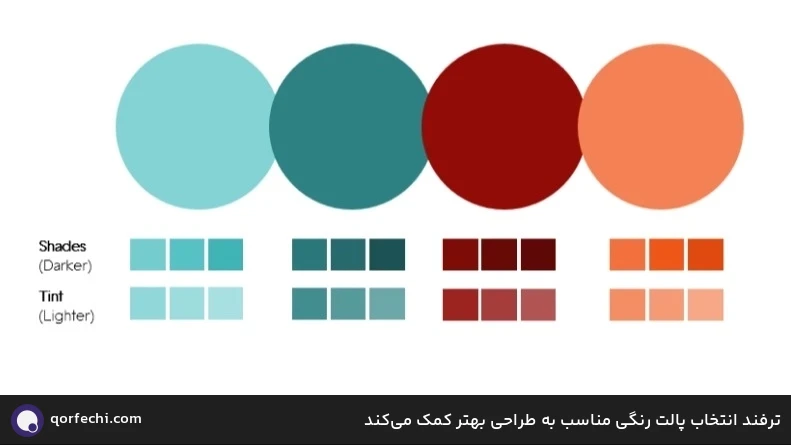
یک پالت رنگی منسجم میتواند موفقیت یا شکست یک طرح را رقم بزند. رنگها ابزارهای قدرتمندی هستند که توانایی برانگیختن طیف وسیعی از احساسات را دارند. انتخاب مجموعهای از رنگها که مکمل یکدیگر هستند و با پیام مورد نظر همخوانی داشته باشند، بسیار مهم است. برای درک عمیقتر تأثیر رنگها بر مخاطب و احساسات مختلفی که میتوانند القا کنند، مطالعه روانشناسی رنگ توصیه میشود. استفاده از رنگهای نامتجانس یا بیش از حد میتواند به طرحی نامنظم و غیرحرفهای منجر شود.
از ابزارهایی مانندCoolors.co یا Adobe Color برای انتخاب پالت رنگ بهره بگیرید.
ترجیحاً از رنگهای مکمل یا همخانواده استفاده کنید تا هماهنگی بصری در طراحی ایجاد شود.
استفاده از 2 تا 4 رنگ اصلی برای حفظ انسجام و جذابیت کافی خواهد بود.
# ترفند هنر استفاده از فونتها: اعتدال و سلسله مراتب بصری
در مورد فونتها، اصل کمتر، بیشتر است کاملاً صدق میکند. برای اطمینان از خوانایی و جلوگیری از شلوغی طرح، بهتر است به یک یا دو فونت محدود شوید. استفاده از تعداد زیادی فونت میتواند طرح را نامرتب و غیرحرفهای جلوه دهد. سلسله مراتب بصری (Visual Hierarchy) جنبه مهم دیگری است که به هدایت چشم مخاطب به سمت مهمترین اطلاعات کمک میکند. این کار با برجستهکردن عناصر کلیدی از طریق تغییر اندازه، وزن (مانند پررنگ کردن) یا سبک فونت انجام میشود.
#ترفند فضای سفید: دوست نامرئی شما
فضای سفید که به آن فضای منفی نیز گفته میشود به فضای خالی بین عناصر بصری اشاره دارد. این فضا به طرح شما امکان تنفس میدهد و چشم خواننده را به عناصر مهم جلب میکند. با این حال، باید مراقب بود که در استفاده از آن زیادهروی نشود؛ زیرا تعادل کلید طرح خوب است.
فضای سفید برای اطمینان از تعادل کلی طرح و برجستهسازی عناصر حیاتی است. به ویژه در طراحی وب، فضای تنفس بیشتر اغلب به معنای تجربه کاربری بهتر است و از نادیده گرفته شدن عناصر مهم مانند دکمههای فراخوان عمل (CTA) جلوگیری میکند. عدم وجود فضای سفید کافی میتواند طرح را فشرده، شلوغ و دشوار برای خواندن یا پردازش جلوه دهد.
شبکهبندی یا Grid یکی از ابزارهای کلیدی در نظمبخشی به اجزای طراحی است. با استفاده از خطوط راهنما (Guides)، میتوان صفحه را به بخشهایی تقسیم کرد تا قرارگیری متنها، تصاویر و دیگر عناصر بهصورت منظم، متقارن و حرفهای انجام شود.
فعالسازی خطوط Grid در ابزارهایی مانند Canva، Figma یا Photoshop بهراحتی امکانپذیر است.
طراحی بر اساس شبکهبندی، نهتنها زیبایی بصری بیشتری ایجاد میکند بلکه تجربه کاربری بهتری نیز به همراه دارد.
#ابعاد و فرمتها: طراحی برای هر پلتفرم
شناخت ابعاد و فرمتهای فایل مورد نیاز برای پلتفرمهای مختلف(مانند وب، چاپ، شبکههای اجتماعی) ضروری است. این دانش از مشکلاتی مانند پیکسلشدن(pixelation) یا نمایش نادرست طرح جلوگیری میکند و تضمین میکند که طرح شما به درستی و با کیفیت بالا نمایش داده شود. نادیده گرفتن این الزامات میتواند منجر به ناسازگاری یا نمایش نامناسب طرح شود.
#سایر ترفندهای کلیدی طراحی
علاوه بر موارد فوق، چندین اصل دیگر نیز وجود دارند که به یکپارچگی و اثربخشی طرح کمک میکنند:
تأکید و سلسله مراتب (Emphasis and Hierarchy): این اصل به برجستهکردن یک نقطه کانونی در طرح با دستکاری عناصر (مانند رنگ، بافت، فونت، یا مقیاس) برای جلب توجه بیننده اشاره دارد. این کار به سازماندهی اطلاعات بر اساس اهمیت کمک میکند.
مقیاس و تناسب (Scale and Proportion): این اصل به اندازه و وزن عناصر موجود در طرح و نحوه ارتباط آنها با یکدیگر میپردازد. تنظیم مقیاس یک عنصر، رابطه آن را با سایر عناصر و در نتیجه کل ترکیببندی را تحت تأثیر قرار میدهد.
کنتراست (Contrast): کنتراست به تفاوت یا تضاد بین عناصر در یک طرح اشاره دارد. با استفاده از کنتراست، میتوان جنبههای مختلف یک طرح را متمایزتر کرد و باعث برجستهشدن آنها شد که به خوانایی و سلسله مراتب بصری کمک میکند.
تکرار و الگو (Repetition and Pattern): تکرار ساده عناصر یک طرح. این کار میتواند برای ایجاد آشنایی، درک، و وحدت بین عناصر مختلف استفاده شود. تکرار همچنین میتواند در ایجاد هویت برند (مانند لوگو یا پالت رنگی ثابت) نقش داشته باشد.
حرکت و ریتم (Movement and Rhythm): این اصول به جریان یک ترکیببندی و نحوه تشویق چشم بیننده به حرکت در آن مربوط میشوند. ریتم میتواند از طریق تکرار و نحوه فاصلهگذاری عناصر ایجاد شود.
تعادل و همترازی (Balance and Alignment): طرحهای بصری دو بعدی دارای محورهای افقی و عمودی هستند. هر عنصر در یک طرح وزن بصری اضافه میکند؛ بنابراین یک ترکیببندی موفق نیاز به تعادل دارد. همترازی به قرارگیری عناصر در امتداد محورها اشاره دارد و برای ایجاد تعادل استفاده میشود که میتواند متقارن یا نامتقارن باشد.
درک این اصول به طراحان مبتدی کمک میکند تا فراتر از صرفاً زیبا ساختن طرحها، به اثربخش بودن آنها نیز توجه کنند. تمرکز بر انتقال واضح پیام، خوانایی و قابلیت استفاده، به طور طبیعی منجر به طرحهای حرفهایتر و تأثیرگذارتر میشود.
این رویکرد به مدیریت تمایل اولیه برای ایجاد طرحهای بصری پیچیده اما ناکارآمد کمک میکند و مسیری روشن برای موفقیتهای اولیه و ساختن یک پایه قوی فراهم میآورد. با مرتبط کردن هر اصل با کاربرد عملی آن، طراحان میتوانند تصمیمات آگاهانهتری بگیرند و از اشتباهات رایج جلوگیری کنند.

#مبانی رنگ و تایپوگرافی: عمیقتر شوید
برای ایجاد طرحهای واقعاً تأثیرگذار، درک عمیقتر دو عنصر اساسی رنگ و تایپوگرافی ضروری است. این دو نه تنها بر زیباییشناسی؛ بلکه بر نحوه درک و واکنش مخاطب به پیام نیز تأثیر میگذارند.
#تئوری رنگ: درک احساسات و هارمونیها
تئوری رنگ به مطالعه و کاربرد رنگ میپردازد و بررسی میکند که چگونه رنگها با یکدیگر تعامل دارند و ترکیب میشوند تا جلوههای بصری متفاوتی ایجاد کنند. این شامل درک چگونگی تأثیر روانشناختی رنگها بر افراد و پیامهایی که منتقل میکنند، میشود. تئوری رنگ چارچوبی برای انتخاب، ترکیب و اعمال رنگها در طراحی فراهم میکند.
چرخه رنگ (The Color Wheel) دیاگرامی دایرهای شکل که دوازده رنگ (سه رنگ اصلی، سه رنگ ثانویه و شش رنگ ثالثیه) و سایهها، ته رنگها و تنهای مختلف آنها را نشان میدهد. این چرخه روابط بین رنگها را به صورت بصری به تصویر میکشد و به طراحان کمک میکند تا ترکیبهای رنگی هماهنگ یا متضاد را شناسایی کنند.
#اجزای اصلی تئوری رنگ
رنگهای اصلی (Primary Colors): زرد، قرمز، آبی. اینها رنگهای پایهای هستند که برای ایجاد تمام رنگهای دیگر استفاده میشوند.
رنگهای ثانویه (Secondary Colors): نارنجی، بنفش، سبز. این رنگها از ترکیب دو رنگ اصلی به دست میآیند.
رنگهای ثالثیه (Tertiary Colors): مانند کهربایی، سرخابی، فیروزهای. این رنگها از ترکیب یک رنگ اصلی با یک رنگ ثانویه ایجاد میشوند.
#ویژگیهای رنگ
فام (Hue): به رنگ اصلی در خالصترین شکل آن اشاره دارد.
سایه (Shade): با افزودن مشکی به یک فام، نسخه تیرهتر آن ایجاد میشود.
ته رنگ (Tint): با افزودن سفید به یک فام، نسخه روشنتر آن ایجاد میشود.
تن (Tone): با افزودن خاکستری به یک فام، اشباع رنگ تغییر کرده و تن ملایمتری ایجاد میشود.
#هارمونیهای رنگی
ترکیب رنگهایی که برای برانگیختن یک پاسخ یا احساس خاص از مخاطب در نظر گرفته شدهاند.
مکمل(Complementary): رنگهای مقابل هم در چرخه رنگ (مثلاً قرمز/سبز، نارنجی/آبی). اینها کنتراست بالایی ایجاد میکنند و برای طرحهای جسورانه و جلب توجه مناسب هستند.
آنالوگ(Analogous): رنگهای کنار هم در چرخه رنگ (مثلاً قرمزها و نارنجیها، آبیها و بنفشها). برای ظاهری هماهنگ، آرامشبخش و یکپارچه استفاده میشوند.
تک رنگ(Monochromatic): استفاده از چندین فام یا نسخه از یک رنگ. معمولاً برای دستیابی به ظاهری ساده، تمیز و حرفهای استفاده میشود.
#روانشناسی رنگ
درک احساسات و مفاهیمی که رنگهای مختلف میتوانند القا کنند(مثلاً قرمز: شور، انرژی، قدرت آبی: آرامش، اعتماد، اطمینان زرد: شادی، خوشبینی سبز: رشد، موفقیت؛ سیاه: پیچیدگی، قدرت سفید: خلوص، ایمنی).
#نکات مهم در انتخاب رنگ
مخاطب هدف: همیشه به مخاطب هدف و پیام خود فکر کنید، زیرا رنگها میتوانند واکنشهای متفاوتی در گروههای مختلف ایجاد کنند.
مفاهیم فرهنگی و مذهبی: آگاهی از مفاهیم فرهنگی رنگها در مناطق مختلف جهان بسیار مهم است؛ زیرا یک رنگ ممکن است در فرهنگی معنای متفاوتی نسبت به فرهنگ دیگر داشته باشد.
سادگی: به چند رنگ محدود پایبند شوید تا به خاطر سپردن برند آسانتر شود و مخاطب را گیج نکنید. استفاده از رنگهای زیاد میتواند تأثیر برندسازی را کاهش دهد.
دسترسیپذیری(Accessibility): اطمینان از کنتراست کافی بین متن و پسزمینه برای خوانایی؛ به ویژه برای افراد دارای اختلالات بینایی(در سطوح بالاتر طراحی) حیاتی است.
#تایپوگرافی: فراتر از انتخاب فونت(Typography)
تایپوگرافی به سبک یا ظاهر متن و هنر کار با متن اشاره دارد. این یک عنصر جداییناپذیر در طراحی گرافیک است که بر خوانایی، خوانشپذیری و جذابیت بصری زبان نوشتاری تأثیر میگذارد.
#انواع رایج فونت
سریف (Serif): این فونتها دارای خطوط کوچک (سریف) در انتهای حروف هستند. اغلب برای پروژههای سنتی و انتشارات چاپی مانند مجلات و روزنامهها به دلیل ظاهر کلاسیکشان استفاده میشوند.
سن سریف (Sans Serif): برخلاف فونتهای سریف، این فونتها فاقد خطوط اضافی هستند("sans serif" در فرانسوی به معنای بدون سریف است). این سبک تمیزتر و مدرنتر تلقی میشود و عموماً در صفحههای دیجیتال، از جمله گوشیهای هوشمند و تبلتها، خواناتر است.
دیسپلی (Display): این فونتها در انواع سبکهای تزئینی مانند اسکریپت، بلکلتر و تمام حروف بزرگ ارائه میشوند. به دلیل ماهیت تزئینیشان، فونتهای دیسپلی بهتر است برای مقادیر کم متن مانند عناوین و هدرها و در طرحهایی با گرافیک سنگینتر استفاده شوند.
#انتخاب فونت
فونتها پیامی فراتر از کلمات منتقل میکنند از غیررسمی تا خنثی، یا عجیب تا گرافیکی. بنابراین، مهم است که پیام خود را در نظر بگیرید و فونتی را انتخاب کنید که با آن همخوانی داشته باشد.
#ترکیب فونتها
میتوان یکی از فونتهای انتخابی را با اندازه، وزن یا سبک متفاوت تکرار کرد. علاوه بر این، ترکیب سبکهای فونت متفاوت اما مکمل، مانند سن سریف با سریف، میتواند ترکیبهای بصری جالبی ایجاد کند.
#اصطلاحات مهم تایپوگرافی برای مبتدیان
سلسله مراتب (Hierarchy): این مفهوم چشم خواننده را به مهمترین اطلاعات هدایت میکند
لیدینگ (Leading): فاصله بین خطوط متن (برای اطمینان از خوانایی راحت)
ترکینگ (Tracking): فاصله کلی بین کاراکترها (برای جلوههای هنری یا اصلاح فاصله)
کرنینگ (Kerning): فاصله بین کاراکترهای تکی (هر حرف متفاوت است). فونتهایی با "کرنینگ بد" میتوانند حروف را نامناسب نشان دهند
طراحان باید درک کنند که رنگ و تایپوگرافی صرفاً عناصر تزئینی نیستند؛ بلکه اجزای استراتژیک طراحی محسوب میشوند. هر انتخابی در این حوزهها دارای وزن روانشناختی، فرهنگی و ارتباطی است. با تصمیمگیری آگاهانه بر اساس مخاطب هدف، احساس مورد نظر و اهداف برند، طراحان میتوانند اثربخشی و تأثیر ارتباط بصری خود را به طور قابل توجهی افزایش دهند و یک طرح ساده را به ابزاری قدرتمند برای بازاریابی یا اطلاعرسانی تبدیل کنند.

#منابع رایگان برای الهام و محتوا
برای طراحان مبتدی، بهرهگیری از منابع رایگان برای الهامگیری و دسترسی به محتوای بصری با کیفیت، بسیار مفید است.
تصاویر استوک رایگان: این سایتها میلیونها عکس با کیفیت بالا و بدون حق امتیاز را ارائه میدهند که میتوان در پروژهها استفاده کرد. Unsplash: منابع عالی برای تصاویر رایگان و با کیفیت بالا.
تصاویر وکتور و ایلوستریشن رایگان: برای افزودن عناصر بصری منحصر به فرد به طرحها. Mega Creator (برای ترکیب تصاویر استوک)، Humaaans (تصاویر وکتور ماژولاریا قابل تغییر انسانها)، UnDraw (تصاویر SVG متنباز و قابل تنظیم رنگ)، Open Peeps (تصاویر دستکشیده)، Storytale (بخش رایگان): این منابع ایلوستریشنهای وکتور قابل تنظیم و بدون نیاز به انتساب را ارائه میدهند.
آیکونهای رایگان: برای افزودن عناصر بصری کوچک و کاربردی. The Noun Project (بیش از دو میلیون آیکون)، Ionicons (آیکونهای پریمیوم برای وب و اپلیکیشن)، Simple Icons (آیکونهای برندهای محبوب)، Icons8، Animaticons (GIFهای متحرک): مجموعههای بزرگی از آیکونهای رایگان در فرمتهای مختلف.
بلاگها و وبسایتهای الهامبخش: برای بهروز ماندن با روندها، یادگیری نکات جدید و یافتن الهام. Wix Creative Blog (راهنماهای گام به گام)، Creative Bloq (اخبار، راهنماها، الهام)، Abduzeedo (معماری، طراحی، UX، 3D)، Made by Folk (روندهای طراحی)، Ucreative (نکات سریع، منابع فونت رایگان)، Telepathy (جنبههای تجاری طراحی)، The Design Blog (نمایش کارهای طراحان جدید): این بلاگها منابع غنی از دانش و الهام هستند.
شروع با ابزارهای سادهتر و رایگان میتواند اعتماد به نفس و درک اساسی از اصول طراحی را در محیطی با ریسک پایین ایجاد کند که انتقال نهایی به نرمافزارهای پیشرفتهتر و تخصصیتر را هموارتر و مؤثرتر میسازد.
#مسیر یادگیری و توسعه مهارتها: چگونه یک طراح بهتر شویم؟
تبدیل شدن به یک طراح گرافیک ماهر یک سفر مداوم است که نیازمند تمرین، بازخورد و یادگیری مستمر است. این مسیر شامل مراحل کلیدی است که به طراحان مبتدی کمک میکند تا مهارتهای خود را پرورش دهند و به سطوح بالاتری از تخصص برسند.
#تمرین عملی و پروژههای شخصی
پس از کسب دانش در مورد اصول و ابزارها، تمرین مداوم از طریق پروژههای طراحی شخصی برای توسعه مهارتها و تسلط بر نرمافزار حیاتی است. این بهترین راه برای رشد مهارتها و تسلط بر نرمافزارهای طراحی گرافیک است. طراحان میتوانند با ایجاد تبلیغات و لوگوهای فرضی برای شرکتهای واقعی یا خیالی شروع کنند.
بازطراحی طرحهای موجود یک شرکت نیز میتواند تمرین خوبی برای شناسایی و طراحی برای مخاطبان هدف باشد. داوطلب شدن برای طراحی برای سازمانهای غیرانتفاعی محلی یا برندها نیز راهی عالی برای کسب تجربه عملی و واقعی است.
همچنین کپی کردن کارهای دیگران که تحسین میشوند، یک روش مؤثر برای یادگیری است. ابتدا یک کپی دقیق بسازید، سپس با عناصر مختلف مانند رنگ، چیدمان و اشکال آزمایش کنید. این به طراح کمک میکند اصول اولیه را قبل از آزمایش خلاقانه یاد بگیرد.
#ساخت پورتفولیو (Portfolio)
یک پورتفولیوی قوی برای هر طراح گرافیک ضروری است. این اولین برداشت کارفرمایان یا مشتریان بالقوه از طراح است و مهارتها و علایق طراحی او را به نمایش میگذارد. پورتفولیو میتواند شامل پروژههای تکمیل شده در دورههای آموزشی، پروژههای شخصی یا کارهای داوطلبانه باشد. تمرکز باید بر کیفیت کارها باشد نه کمیت. آثاری را انتخاب کنید که بهترین مهارتها و علایق طراحی را به نمایش بگذارند.
#دریافت بازخورد و شبکهسازی
بهبود مستلزم ورودی انسانی، به ویژه از طراحان باتجربهتر است. پس از ساخت پورتفولیو، باید به دنبال بازخورد عملی و سوالات عمیق در مورد فرآیند طراحی خود بود. این به طراح کمک میکند نقاط قوت و ضعف خود را شناسایی کند.
ارتباط با منتورها و همکاران در دورههای آموزشی و همچنین فعال بودن در جامعه طراحی، برای رشد حرفهای و دریافت کمک و دانش ارزشمند است. افرادی که با آنها ارتباط برقرار شده به احتمال زیاد کمک کرده و دانش خود را به اشتراک میگذارند.
#الهامگیری و توسعه سبک شخصی
مطالعه کارهای طراحان دیگر از طریق بلاگهای طراحی، کتابها، مجلات خلاقانه و شبکههای اجتماعی (اینستاگرام، پینترست) و پلتفرمهای پورتفولیو(Behance، Dribbble) یک نقطه شروع خوب برای الهامگیری است.
برای توسعه سبک شخصی، طراح باید با تمرکز بر یک حوزه خاص از طراحی و مجموعهای محدود از مهارتها شروع کند تا مهارتهای خود را تقویت کرده و سبک شخصی منحصر به فرد خود را توسعه دهد. یک سبک شخصی منحصر به فرد میتواند عامل مهمی برای کارفرمایان هنگام استخدام باشد.
#توسعه فرآیند طراحی
یک فرآیند طراحی کارآمد برای مدیریت پروژههای متعدد و کارایی ضروری است به ویژه با افزایش تعداد پروژهها. کارفرمایان بالقوه اغلب در مورد فرآیند، ارتباطات و مهارتهای همکاری طراح سوال میکنند. ایجاد یک گردش کار طراحی شخصی به طراح کمک میکند پروژههای متعدد را متعادل کرده و کارآمد عمل کند.
تبدیل شدن به یک طراح گرافیک ماهر یک مقصد نیست؛ بلکه یک سفر مداوم از بهبود مستمر است. طراحان مبتدی باید ذهنیت آزمایش مداوم، تمرین فعال و جستجوی انتقاد سازنده را در پیش بگیرند.
این چرخه تکراری یادگیری، انجام دادن و اصلاح برای تسلط بر مهارتها و سازگاری در یک زمینه پویا بسیار مؤثرتر از صرفاً مصرف دانش نظری است. این رویکرد همچنین به این معنی است که اشتباهات اولیه فرصتهای یادگیری ارزشمندی هستند و ذهنیت رشد را تشویق میکنند.
#نتیجهگیری: صدسال طراحی
طراحی گرافیک برای مبتدیان با درک اصول اساسی مانند سادگی، استفاده هوشمندانه از رنگها و فونتها، و بهرهگیری از فضای سفید، کاملاً قابل دسترس است. این مهارتها نه تنها به افراد امکان میدهند طرحهای بصری جذاب ایجاد کنند؛ بلکه به آنها کمک میکنند پیامهای خود را به طور مؤثرتری منتقل کرده و حتی فرصتهای شغلی جدیدی را کشف کنند.
به یاد داشته باشید که هر طرحی، فرصتی برای یادگیری و رشد است. از منابع رایگان موجود نهایت استفاده را ببرید، پروژههای شخصی خود را آغاز کنید و هرگز از درخواست بازخورد نترسید. با توجه به گسترش روزافزون طراحی دیجیتال و تجربه کاربری (UX)، یادگیری این جنبهها میتواند افقهای جدیدی را برای طراحان بگشاید و آنها را برای چالشهای آینده آماده کند.
طراحی گرافیک؛ مانند داستانی که نسل به نسل روایت میشود در دل خود تجربه، آزمون و خلاقیت را حمل میکند. آنچه امروز با آزمون یک فونت، بازی با رنگ یا فاصلهای سفید میآموزید، فردا میتواند بخشی از هویتی تصویری شود که بر ذهنها نقش میبندد. سفر در دنیای طراحی گرافیک آغاز شده است از آن لذت ببرید و تمرین خلاقیت کنید!